(本篇文章網誌版:http://shineright.blogspot.tw/2016/12/day-21.html)
跟昨天一樣,繼續做UI。今天要完成開始畫面以及遊戲分數。
開始畫面非常簡單。在Project欄中建立一個新的Scene,命名為「Start Scene」。並和昨天一樣,在 Hierarchy新增一個Canvas,在Canvas裡新增一個Image。
把Image設為開始畫面的背景圖案,並為Image新增Aspect Ratio Fitter (Script) Component。一樣把Aspect Mode選為Fit In Parent,Aspect Ratio設為0.5625。背景圖案就完成了。
接著來做開始按鈕。在Hierarchy欄幫剛剛的背景圖案新增一個UI→Button子物件。和昨天一樣調好它的Pivot頂點、把Rect Transform的Left, Top, Right, Bottom設為0。


排好畫面後,新增一個名為「GoToSceneOnClick.cs」的C# Script,為開始鈕設定觸發事件(event)。
using UnityEngine;
using System.Collections;
using UnityEngine.UI; //Button
using UnityEngine.SceneManagement; //SceneManager
public class GoToSceneOnClick : MonoBehaviour
{
public int sceneIndex; //要載入的Scene
void Start()
{
//為按鈕加入On Click事件
GetComponent<Button> ().onClick.AddListener (() => {
ClickEvent ();
});
}
void ClickEvent()
{
//切換Scene
SceneManager.LoadScene (sceneIndex);
}
}
首先,我宣告一個名為sceneIndex的變數,用以代表要載入的Scene。先回到Unity Editor,在上方選單選File→Build Settings...,並把Project欄中的兩個Scene都拉到Scenes In Build欄。可以看到每個Scene的最右側都有一個小數字,那個數字便是該Scene的Build Index。遊戲開始時會自動載入Build Index為0的Scene,所以應把剛建立的Start Scene拉到最上方。在Script中,可以用這些Build Index切換遊戲中的Scene,sceneIndex便是用來儲存我要切換至的Scene Build Index用的。
先跳過Start(),看底下的ClickEvent()。短短一行SceneManager.LoadScene(sceneIndex)便可把目前的Scene切換成Build Index為sceneIndex的Scene。SceneManger定義於UnityEngine.SceneManagement,所以必須在程式碼開頭以using引入。
回過頭來看Start()函數,我以GetComponent<Button>()來取得Button Component。(Button定義於UnityEngine.UI),並以.onClick.AddListener()來新增點擊按鈕會觸發的事件,也就是()=>{ClickEvent();}。()=>{}是C#的Lambda語法,等於一段沒有名稱的函數,()內可填參數,=>後可定義回傳型態,而{}內則是函數內部。我只需使按鈕在被按下時呼叫ClickEvent()函數,所以傳入簡短的()=>{ClickEvent();}就可以了。
回到Unity Editor,把Go To Scene On Click (Script) Component加上開始鈕,並設定要切換至的Scene Build Index(應為1)。
進入Play Mode按按看按鈕,順利切換Scene!開始畫面完成了!
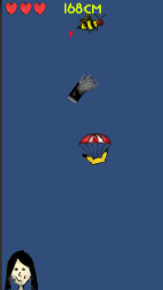
馬上回到Game Level Scene,做遊戲的分數。在Canvas中,Aspect Ratio Fitter底下,建立一個UI→Text,命名為「Score」。跟之前一樣,以Pivot和Rect Transform把它的位置設定好。並在Inspector把字型、顏色、大小、置中等設定設好。

設定完後,建立一個名為「ScoreText.cs」的C# Script:
using UnityEngine;
using System.Collections;
using UnityEngine.UI; //Text
public class ScoreText : MonoBehaviour
{
public int initialScore; //初始分數
public int addScorePerSec; //每秒增加的分數
private int currScore; //現在的分數
void Start()
{
//設定初始分數
currScore = initialScore;
//每秒呼叫AddScoreAndDisplay()
InvokeRepeating ("AddScoreAndDisplay", 1f, 1f);
}
void AddScoreAndDisplay()
{
//每秒增加分數
currScore += addScorePerSec;
//顯示(更變text的文字)
GetComponent<Text> ().text = currScore.ToString() + "cm";
}
}
遊戲分數計算機制非常簡單。玩家一開始有個初始分數,也就是主角的身高。每過一秒,分數就會增加一定的量,表示主角長高了。
上面的程式碼中,initialScore代表主角的初始高度(分數),addScorePerSec是每秒增加的高度。
在Start()中,我以InvokeRepeating()使AddScoreAndDisplay每秒被呼叫。AddScoreAndDisplay則負責增加分數以及更變Text Component的text,使場景上的Score Text顯示為目前的分數。
回Unity Editor把Score Text (Script) Component加到「Score」Game Object上,並設定初始分數和每秒增加量。進入Play Mode,分數就能正常顯示及隨時間增加了。

待續。
